[iOS] UITableView + UITableViewCell (2): 커스텀 테이블 뷰 컨트롤러와 Data Source의 정체
Dynamic UITableView
지난 포스트에서는 코드는 한 줄도 작성하지 않고 기본적인 테이블 뷰의 구성요소들과 데이터를 어떤 식으로 추가할 수 있는지 정리해보았습니다. 수작업으로 셀을 하나하나 만들어주다 보니 시간도 오래 걸리고 실제 개발에서는 사용하기 어렵다는 느낌을 받았는데요, 그래서 오늘은 UITableViewController를 커스텀으로 만들어 사용하는 방법을 정리해보겠습니다!
Custom UITableViewController
먼저 커스텀 코드를 작성하기 위한 UItableViewController 파일을 만들어주겠습니다!

새로 만들기에서 Cocoa Touch Class를 선택한 뒤에,

테이블 뷰 컨트롤러를 선택해 추가하겠습니다.

추가가 완료되면 다시 스토리보드로 돌아가서 생성한 테이블 뷰 컨트롤러와 클래스를 연결해주면 추가가 완료됩니다!
코드를 한 번 열어봅시다!

이렇게 기본적인 코드와 주석처리된 코드들이 보일 텐데요, override 된 두 메서드는 반드시 구현되어야 하는 코드이기 때문에 이렇게 나와있겠죠? MARK를 읽어보면 테이블 뷰의 data source와 관련된 내용인 것 같으니 먼저 data source가 무엇인지 찾아봅시다!!
UITableViewDataSource: Data Source의 정체
💡 The methods that an object adopts to manage data and provide cells for a table view.
애플 공식문서에서는 테이블 뷰 데이터 소스를 이렇게 정의하고 있습니다! 객체가 테이블 뷰의 데이터터를 관리하고 테이블 뷰에 셀을 제공해주기 위해 채택할 수 있는 메서드들의 집합이라고 하네요. 아직 잘 와닿지 않아서 더 자세한 설명을 읽어보았습니다.
💡Table views manage only the presentation of their data; they do not manage the data itself. To manage the data, you provide the table with a data source object—that is, an object that implements the
UITableViewDataSource protocol. A data source object responds to data-related requests from the table.
테이블 뷰는 데이터를 보여주는 역할만을 수행하고, 데이터를 직접 관리하지는 않는다고 합니다. 데이터를 관리하기 위해서는 Data source 객체를 테이블 뷰에 제공해야 하고 이 객체는 UITableViewDataSource 프로토콜을 채택하여 구현한 객체라고 하네요. 그리고 테이블에 데이터와 관련된 작업의 요청이 들어오면 그 요청에 응답하는 것 역시 data source 객체입니다.
💡 It also manages the table's data directly, or coordinates with other parts of your app to manage that data. Other responsibilities of the data source object include:
- Reporting the number of sections and rows in the table.
- Providing cells for each row of the table.
- Providing titles for section headers and footers.
- Configuring the table's index, if any.
- Responding to user- or table-initiated updates that require changes to the underlying data.
data source 객체가 하는 일은 이렇습니다!
- 섹션의 개수와 행의 개수를 테이블에 알려주기
- 각 행에 대한 셀을 테이블에게 제공하기
- 섹션의 헤더와 푸터를 제공하기
- 테이블의 인덱스를 알아내기
- 테이블에서 데이터가 변경되었을 때 반응하기
이제 좀 감이 오시나요? MVC 모델이 익숙하다면 Data source는 데이터를 관리하는 Model의 역할을 한다고 생각하면 되겠네요!
테이블 뷰에게 정보를 알려주자
그럼 다시 아까의 코드로 돌아가보겠습니다.

Data Source 객체가 하는 일 중에 섹션의 개수와 행의 개수를 알려주는 일이 있었는데요, 반드시 구현해야 하는 두 메서드가 바로 그 역할을 하는 메서드입니다! 그럼 동적으로 행과 섹션을 설정하기 위해서 코드를 조금 작성해볼게요.
struct CallInfo {
let name: String
let type: String
let day: String
let randomNames = ["민준", "서준", "예준", "도윤", "시우", "주원", "하준", "지호", "지후", "준서", "준우", "현우", "도현", "지훈", "건우", "우진", "선우", "서진", "민재", "현준", "연우", "유준", "정우", "승우", "승현", "시윤", "준혁", "은우", "지환", "승민", "지우", "유찬", "윤우", "민성", "준영", "시후", "진우", "지수", "서연", "서윤", "지우", "서현", "민서", "하은", "하윤", "윤서", "지유", "지민", "채원", "지윤", "은서", "수아", "다은", "예은", "지아", "수빈", "소율", "예린", "예원", "지원", "소윤", "지안", "하린", "시은", "유진", "채은"]
let randomTypes = ["휴대전화", "대한민국"]
let randomDays = ["오늘", "어제", "금요일", "목요일", "수요일", "화요일", "월요일"]
init() {
self.name = self.randomNames.shuffled().first!
self.type = self.randomTypes.shuffled().first!
self.day = self.randomDays.shuffled().first!
}
}
class TableViewController: UITableViewController {
var sectionA: [CallInfo] = []
var sectionB: [CallInfo] = []
override func viewDidLoad() {
super.viewDidLoad()
(0..<100).forEach { _ in
sectionA.append(CallInfo())
sectionB.append(CallInfo())
}
}
.
.
.일단 이전 포스트에서 만들었던 최근 통화 목록을 만들기 위해서 자료구조를 만들고 뷰가 시작될 때 100개의 샘플 데이터를 두 개의 섹션에 넣어주도록 했습니다.
그럼 이제 오버라이드 되어 있는 data source 메서드를 구현할 수 있겠죠?
class TableViewController: UITableViewController {
var sectionA: [CallInfo] = []
var sectionB: [CallInfo] = []
var sections: [[CallInfo]] = []
override func viewDidLoad() {
super.viewDidLoad()
(0...100).forEach { _ in
sectionA.append(CallInfo())
sectionB.append(CallInfo())
}
sections = [sectionA, sectionB]
}
// MARK: - Table view data source
override func numberOfSections(in tableView: UITableView) -> Int {
return sections.count
}
override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
switch section {
case 0:
return sectionA.count
case 1:
return sectionB.count
default:
return 0
}
}
.
.
.numberOfSections의 반환 값으로는 섹션의 개수를 반환하도록 해 주고, numberOfRowsInSection는 각 섹션의 아이템 개수를 반환하도록 했습니다.
이대로 실행해볼까요?

에러가 납니다.. 에러를 읽어보면,
UITableView dataSource returned a nil cell for row at index path:~~~
라고 하는데요, 아까 Data Source가 하는 일 중에 테이블에 각 행에 해당하는 셀을 제공한다는 내용이 있었던 것을 기억하시나요? 테이블 뷰가 UITableDataSource에게 섹션의 개수와 행의 개수를 물어봤기 때문에 해당 정보를 알려주었지만 각 행에 어떤 내용을 표시할지 알려주지 않았기 때문입니다! 테이블 뷰는 전달받은 개수대로 테이블에 셀을 표시하려고 했지만 표시하려는 index path에 대한 셀을 data source에게 받지 못했기 때문에 오류가 발생한 것입니다.
셀을 넘겨주는 방법을 알아보기 전에 생소한 단어인 index path부터 정리하겠습니다! index path는 정수가 두 개 들어가 있는 배열을 가지는 2차원 배열인데요, 각 행에 대한 정보를 [섹션 인덱스, 행 인덱스]로 관리합니다.

이렇게 말이죠.
그럼 이제 셀을 만들어서 테이블 뷰에 전달해봅시다!
셀을 테이블 뷰에 넘겨주기 위해서는 UITableViewDataSource에 있는 메서드를 하나 더 구현하면 되겠습니다!
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
}
tableView 메서드들 중에서 인자로 cellForRowAt을 가지는 메서드를 선택하고 구현합니다. 리턴 값으로 UITableCell을 가지고 있네요. 이때 셀을 만들기 위해 가장 많이 사용하는 패턴이 dequeueResusableCell 메서드를 이용하는 것인데요. 한번 사용해보도록 하겠습니다.

먼저 스토리보드로 이동해서 테이블 뷰를 선택한 후에 우측 내비게이터의 Content 옵션을 Dynamic Prototype으로 변경해줍니다. 그리고 prototype cell을 하나 사용하는 것으로 설정할게요.

이제 만들어진 테이블 뷰 셀을 선택하고 identifier를 추가해줍니다. 간단하게 "cell"이라고 저는 설정할게요.
이제 다시 코드로 돌아와서 dequeueResusableCell 메서드로 셀을 만들어보겠습니다.
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "cell", for: indexPath)
return cell
}
이렇게 withIndentifier 인자에 스토리보드에서 설정한 identifier를 넣어주면 셀이 생성됩니다. cellForRowAt 메서드는 우리가 Data Source를 통해 테이블 뷰에 알려주었던 행의 개수만큼 실행됩니다. 그리고 현재 어떤 행에 대한 셀을 받기를 원하는지 indexPath 인자를 통해 알려줍니다. indexPath를 출력해보면 확실하게 알 수 있죠.

그런데 뭔가 이상합니다.. 처음부터 모든 셀의 index path가 불려지는 것이 아니라 스크롤을 할 때마다 index path가 업데이트됩니다. 왜 이럴까요? 아마도 dequeueResusableCell 메서드의 이름을 보면서 왜 dequeue가 있을까.. 왜 resusable 일까..라는 궁금증이 들지 않으셨나요?? dequeueResusableCell의 정체에 대해서는 다음 포스트에서 알아보기로 하고 일단은 cellForRowAt 메서드로 만들어진 셀에 우리가 가지고 있는 정보를 넣어보도록 하겠습니다.
ContentConfiguration: 셀을 꾸며보자
커스텀 셀을 만들거나 새로운 뷰를 만들어서 셀에 추가해주는 것으로 셀의 내용을 채울 수도 있지만, ContentConfiguration을 통해서 기본적으로 제공해주는 스타일로 작업을 할 수도 있습니다. ContentConfiguration은 iOS 14부터 설정하는 방식이 변경되었다고 하네요.
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "cell", for: indexPath)
var config = cell.defaultContentConfiguration()
config.text = sections[indexPath.section][indexPath.item].name
config.secondaryText = sections[indexPath.section][indexPath.item].type
config.secondaryTextProperties.color = UIColor.darkGray
cell.accessoryType = .detailButton
cell.contentConfiguration = config
return cell
}
코드는 생각보다 단순합니다! 먼저 dequeueReusableCell로 만든 셀이 가지고 있는 defaultContentConfiguration의 인스턴스를 생성합니다.
var config = cell.defaultContentConfiguration()
그리고 cellForRowAt의 인자로 전달되는 indexPath를 이용해서 우리가 가지고 있는 데이터들을 가져옵니다. indexPath.section으로 섹션 인덱스를 얻을 수 있고, indexPath.item으로 행의 인덱스를 얻을 수 있습니다. Data Source에 처음 전달했던 섹션의 개수와 섹션당 행의 개수가 데이터를 기반으로 하고 있으니 indexPath를 사용하면 각 행에 일치하는 데이터를 얻을 수 있겠죠?
callInfo 인스턴스가 가지고 있던 데이터중 이름을 text로 설정하고, secondary text로는 type 정보를 보여주도록 하겠습니다. 그리고 secondary text는 연락처 앱에 나와있는 것처럼 회색 색상으로 변경해주었습니다!
config.text = sections[indexPath.section][indexPath.item].name
config.secondaryText = sections[indexPath.section][indexPath.item].type
config.secondaryTextProperties.color = UIColor.darkGray
정보를 보여주는 버튼인 AccessoryView도 넣어야겠죠? 이전 포스트에서는 스토리보드에서 했던 것처럼 Detail로 설정하겠습니다.
cell.accessoryType = .detailButton
마지막으로 이 인스턴스를 이 행에 넣을 셀의 ContentConfiguration으로 지정하고 셀을 반환하면 셀이 완성됩니다!
cell.contentConfiguration = config
return cell
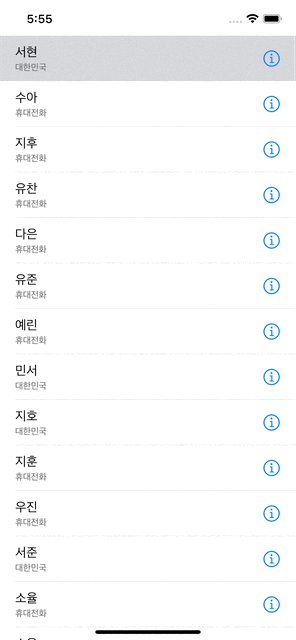
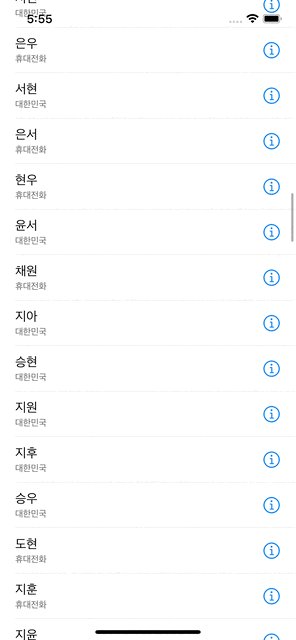
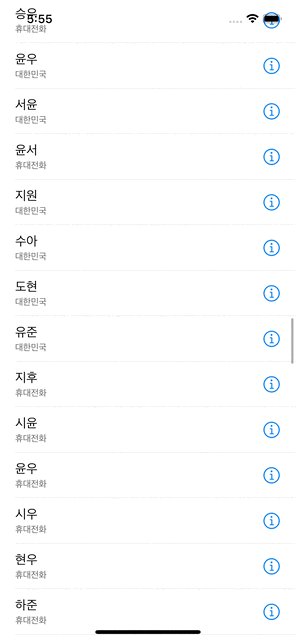
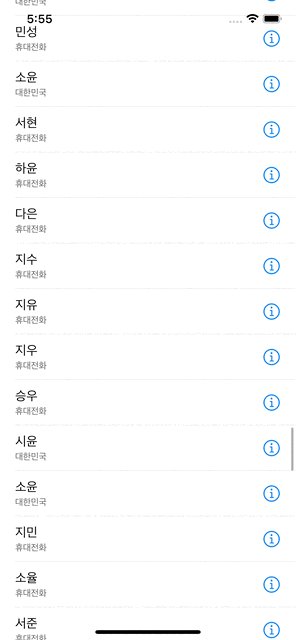
실행!

원하는 대로 테이블 뷰가 완성되었습니다..!
마지막으로 섹션이름을 표시해줄게요. 이전 포스트에서는 스토리보드에서 섹션의 header를 설정해주었는데요, 이번에는 테이블 뷰의 메서드들 중 titleForHeaderInSection를 오버라이드 해서 섹션 인덱스에 맞는 제목을 반환해주도록 하겠습니다.
override func tableView(_ tableView: UITableView, titleForHeaderInSection section: Int) -> String? {
switch section {
case 0:
return "A"
case 1:
return "B"
default:
return nil
}
}
실행할게요~!

이번에는 섹션 이름까지 잘 표시됩니다~!
이렇게 해서 UITableViewController를 상속하는 커스텀 클래스를 만들어서 테이블 뷰를 만들어봤습니다! 아직 커스텀 셀을 만들어보지 않았는데요, 다음 포스트에서는 dequeueResusableCell에 대한 이야기를 먼저 하고 커스텀 셀을 만들어 테이블 뷰에서 사용하는 방법을 정리해보도록 하겠습니다. 읽어주셔서 감사합니다~!