[iOS] UIStackView: Alignment와 Distribution
UIStackView
💡A streamlined interface for laying out a collection of views in either a column or a row.
스택 뷰는 스택처럼 서브 뷰들을 쌓아서 동적으로 내부 크기나 위치를 조절할 수 있도록 해주는 UIView 입니다. 가로 방향이나 세로 방향을 설정할 수 있고, 스택 뷰 내부의 요소들의 간격이나 너비/높이도 자동으로 조절할 수 있습니다. 웹에서 사용하는 Flex 컨테이너와 유사합니다.
스택 뷰는 arrangedSubView 라는 UIView 배열을 사용하고 이곳에 뷰들을 모아 순서대로 배치하게 됩니다. 이 서브 뷰들을 여러 속성을 통해 배치할 수 있는데, 가장 기본적인 속성이 axis, distribution, alignment, spacing 입니다.
Axis
💡The axis along which the arranged views are laid out.
axis 속성은 레이아웃의 방향을 결정합니다. axis는 horizontal 과 vertical 을 설정할 수 있습니다.


Spacing
💡 The distance in points between the adjacent edges of the stack view’s arranged views.
Spacing 은 스택 뷰 내부 요소들의 사이 간격을 설정합니다. 간격은 설정한 axis에 따라 상하 혹은 좌우에 적용됩니다. 위에서 사용한 예제에서는 spacing 이 0으로 설정되어 있지만, 20으로 설정하면 다음과 같이 뷰를 배치하게 됩니다.


Alignment
💡 The alignment of the arranged subviews perpendicular to the stack view’s axis.
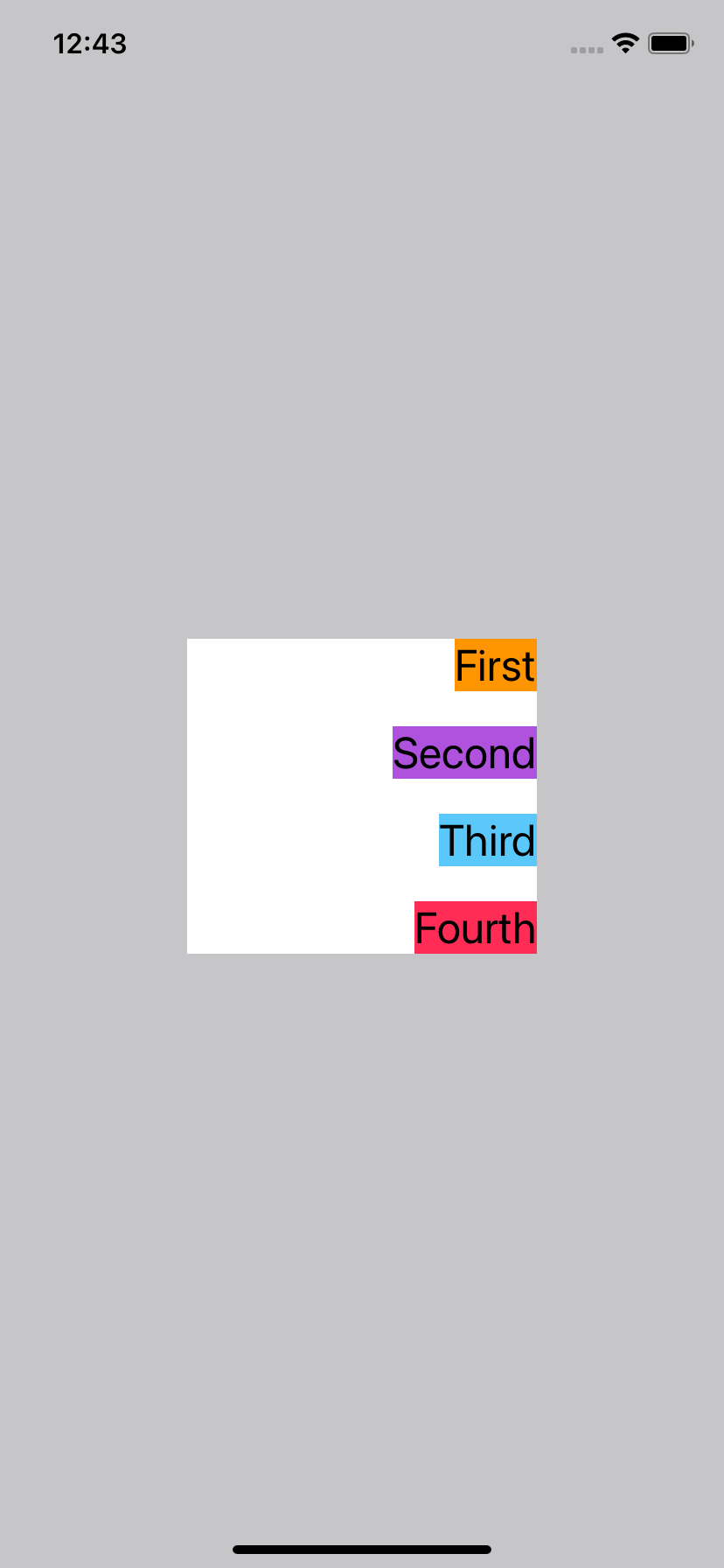
Alignment 속성은 스택 뷰의 axis의 수직 방향을 기준으로 요소들을 어떻게 정렬할지 결정하는 속성입니다. 스택뷰를 처음 생성했을 때는 기본값으로 Fill이 설정되어 있고, alignment 로 설정 할 수 있는 속성들은 다음과 같습니다.
Horizontal 일때:
- Fill: 스택 뷰의 높이만큼 내부 요소들의 높이를 결정해 스택뷰의 높이만큼 채웁니다.
- Top: 스택 뷰의 내부 요소들의 높이를 유지하면서 스택 뷰 상단에 붙여줍니다.
- Center: 스택 뷰의 내부 요소들의 높이를 유지하면서 스택 뷰 중앙에 정렬합니다.
- Botton: 스택 뷰의 내부 요소들의 높이를 유지하면서 스택 뷰 하단에 정렬합니다.




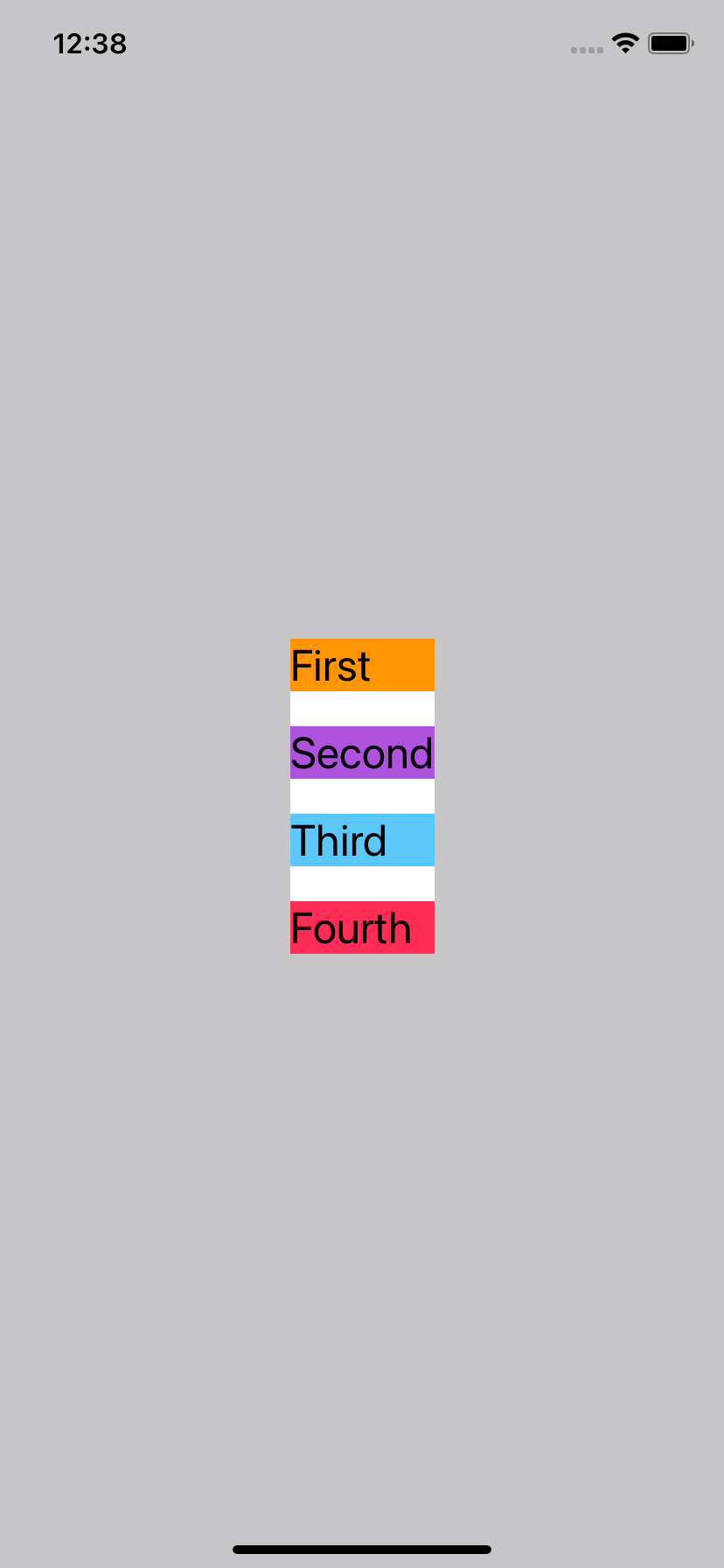
Vertical 일 때:
- Fill: 스택 뷰의 가로 길이만큼 내부 요소들의 너비를 결정해 스택 뷰의 가로만큼 채웁니다.
- Leading: 스택 뷰의 내부 요소들의 너비를 유지하고 기준 지역에 따라 글자가 시작하는 방향으로 당겨서 채웁니다. 영어는 문장을 왼쪽에서 오른쪽 방향으로 읽기 때문에 왼쪽으로 당겨서 정렬됩니다.
- Center: 스택 뷰의 내부 요소들의 너비를 유지하고 중앙에 정렬합니다.
- trailing: 스택 뷰의 내부 요소들의 너비를 유지하고 기준 지역에 따라 글자가 끝나는 방향으로 당겨서 채웁니다. 영어는 문장을 왼쪽에서 오른쪽 방향으로 읽기 때문에 오른쪽으로 당겨서 정렬됩니다.




Distribution
💡 The distribution of the arranged views along the stack view’s axis.
Distribution은 스택뷰의 axis의 수평방향을 기준으로 내부 요소들을 어떻게 배치할지 결정하는 속성입니다. Distribution은 5가지 속성을 사용할 수 있습니다. 각 속성들은 Horizontal을 기준으로 설명하도록 하겠습니다.
Fill
💡 A layout where the stack view resizes its arranged views so that they fill the available space along the stack view’s axis. When the arranged views do not fit within the stack view, it shrinks the views according to their compression resistance priority. If the arranged views do not fill the stack view, it stretches the views according to their hugging priority. If there is any ambiguity, the stack view resizes the arranged views based on their index in the arrangedSubviews array.
Fill 속성은 현재 기준 방향으로 요소들을 채우기 위한 속성입니다. 만약 내부 요소들의 너비의 합이 스택 뷰의 너비보다 크다면 compression resistance priority 에 따라 서브 뷰들의 크기를 줄이고, 내부 요소들의 너비의 합이 스택 뷰의 너비보다 작으면 hugging priority에 따라 뷰들의 너비를 확장시킵니다.
- compression resistance priority: 최소 크기에 대한 제한 우선순위
- hugging prioity: 최대 크기에 대한 제한 우선순위

위와 같이 Fill로 가득 채우면, First 라벨만 크기가 늘어나서 스택 뷰의 가로 너비를 요소들로 채우게 되고 다른 요소들의 크기는 바뀌지 않은 것을 확인할 수 있습니다. 왜냐하면 First 라벨이 다른 라벨보다 더 낮은 hugging priority 를 가지고 있기 때문입니다. 우선순위가 낮기 때문에 가장 먼저 최대 크기를 변경하게 되고, 스택 뷰의 가로 크기를 가득채우기 위해 First라벨의 가로 너비를 늘리게 됩니다. 만약 내부요소의 우선순위가 모두 같다면, 인덱스 순으로 크기를 조절합니다.
현재 First는 250의 hugging priority를 가지고 있고, 나머지 라벨들은 251의 hugging priority를 가지고 있습니다. 그럼 만약 First라벨의 우선순위를 높여주면 어떻게 될까요?

First의 우선순위를 높이면 Second, Third, Fourth 라벨의 우선순위가 동일한 값으로 가장 낮은 우선순위가 되고, 이 중 가장 앞선 인덱스에 있는 Second 의 너비가 늘어납니다.
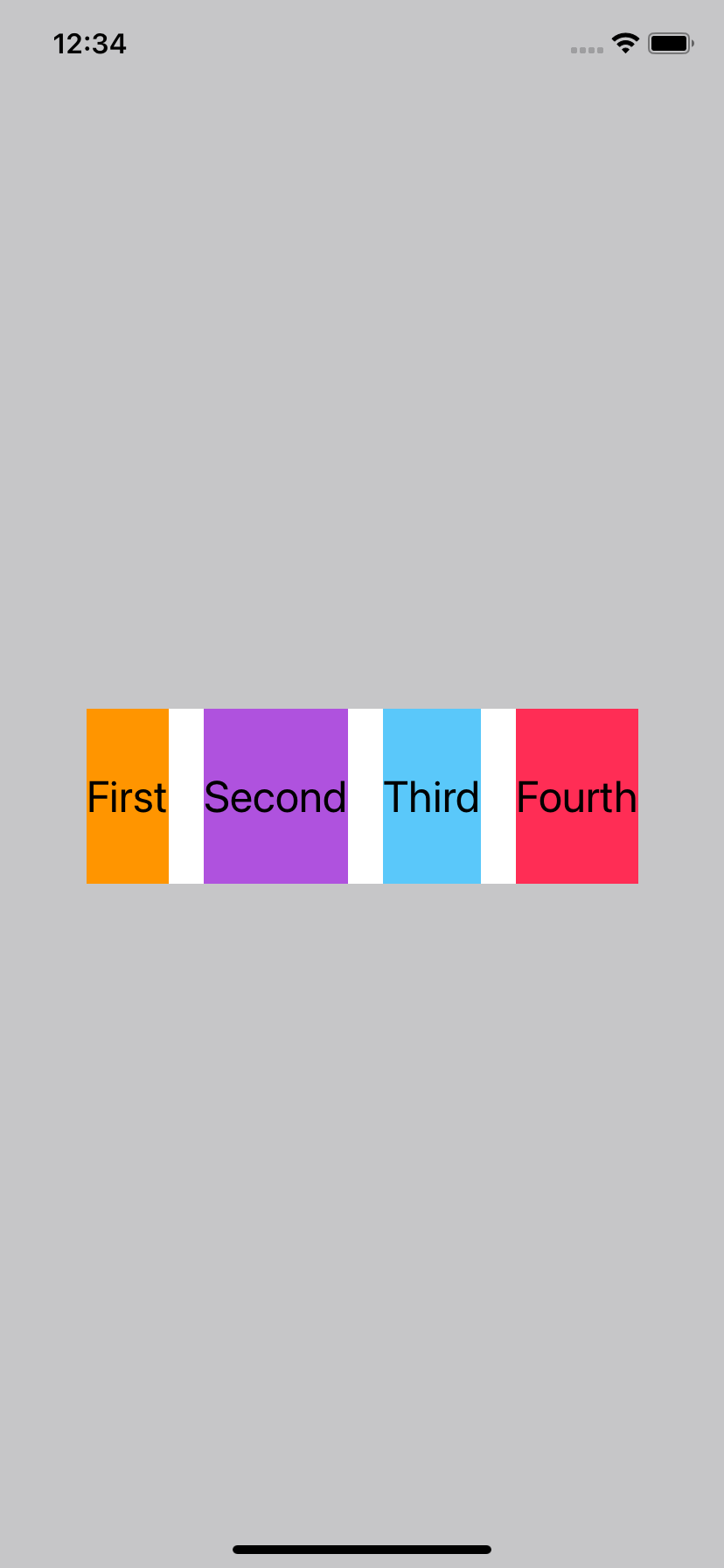
Fill Equally
💡 A layout where the stack view resizes its arranged views so that they fill the available space along the stack view’s axis. The views are resized so that they are all the same size along the stack view’s axis.
Fill Equally는 스택 뷰의 내부 요소들을 스택 뷰의 너비에 맞게 채우기 위해 각 내부 요소들의 너비를 동일하게 맞춰줍니다. 즉, 너비가 긴 뷰는 너비를 감소시키고, 너비가 작은 뷰는 너비를 증가시킵니다.

위처럼 스택 뷰를 채우기 위해 모든 라벨들의 너비가 동일해졌음을 알 수 있습니다.
Fill Proportionally
💡 A layout where the stack view resizes its arranged views so that they fill the available space along the stack view’s axis. Views are resized proportionally based on their intrinsic content size along the stack view’s axis.
Fill Proportionally 는 스택 뷰를 채우기 위해 Intrinsic content size를 기준으로 내부 요소들의 너비를 변경합니다. 이때 Intrinsic content size 는 뷰가 가지는 컨텐츠를 기준으로 계산되는 크기를 의미합니다. Intrinsic content size는 어떤 뷰를 사용하는지에 따라 다르게 계산됩니다. 예를 들어, UILabel은 내부에 적용되는 텍스트의 폰트 크기에 따라 높이와 너비가 결정되기 때문에 Intrinsic content size에는 width 와 height 가 포함되어 있습니다.
위 예제에서 Fill Proportionally를 적용하면 각 라벨의 내부 텍스트에 따라 결정된 Intrinsic content size를 해치지 않는 선에서 라벨의 크기를 조정하게 되고 그 결과로 다음과 같이 적용됩니다.

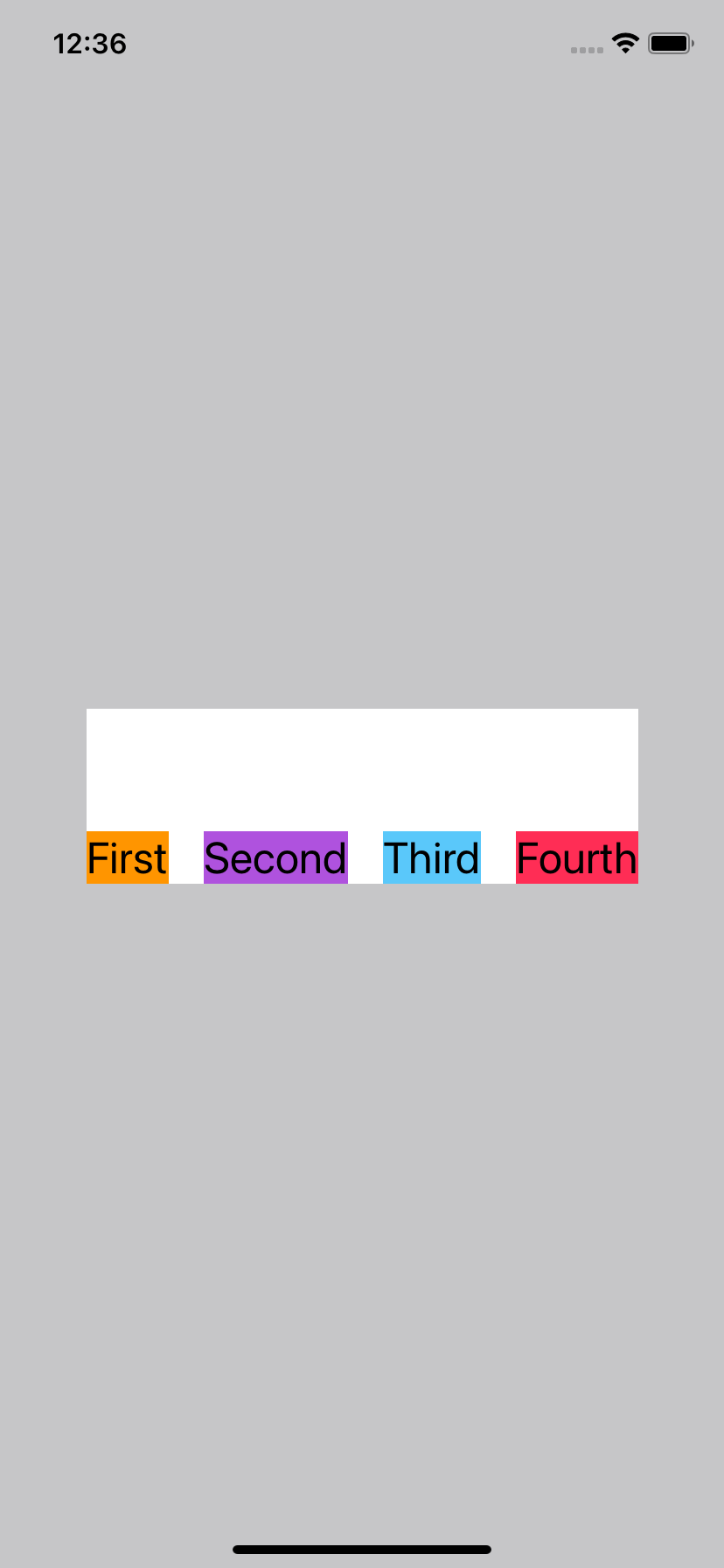
Equal Spacing
💡 A layout where the stack view positions its arranged views so that they fill the available space along the stack view’s axis. When the arranged views do not fill the stack view, it pads the spacing between the views evenly. If the arranged views do not fit within the stack view, it shrinks the views according to their compression resistance priority. If there is any ambiguity, the stack view shrinks the views based on their index in the
arrangedSubviews array.
Equal Spacing은 스택 뷰 내부의 뷰들의 크기를 조절하지 않고 내부 뷰들 사이의 간격을 일정하게 증가시키거나 감소시켜 스택 뷰를 가득 채웁니다. 내부 뷰들의 너비가 스택 뷰의 너비보다 커서 감소시켜야할 때는 compression resistance priority를 기준으로 요소를 선택하여 감소시키고, 우선순위가 모두 같은 때는 인덱스가 앞선 요소의 크기를 변경시킵니다.

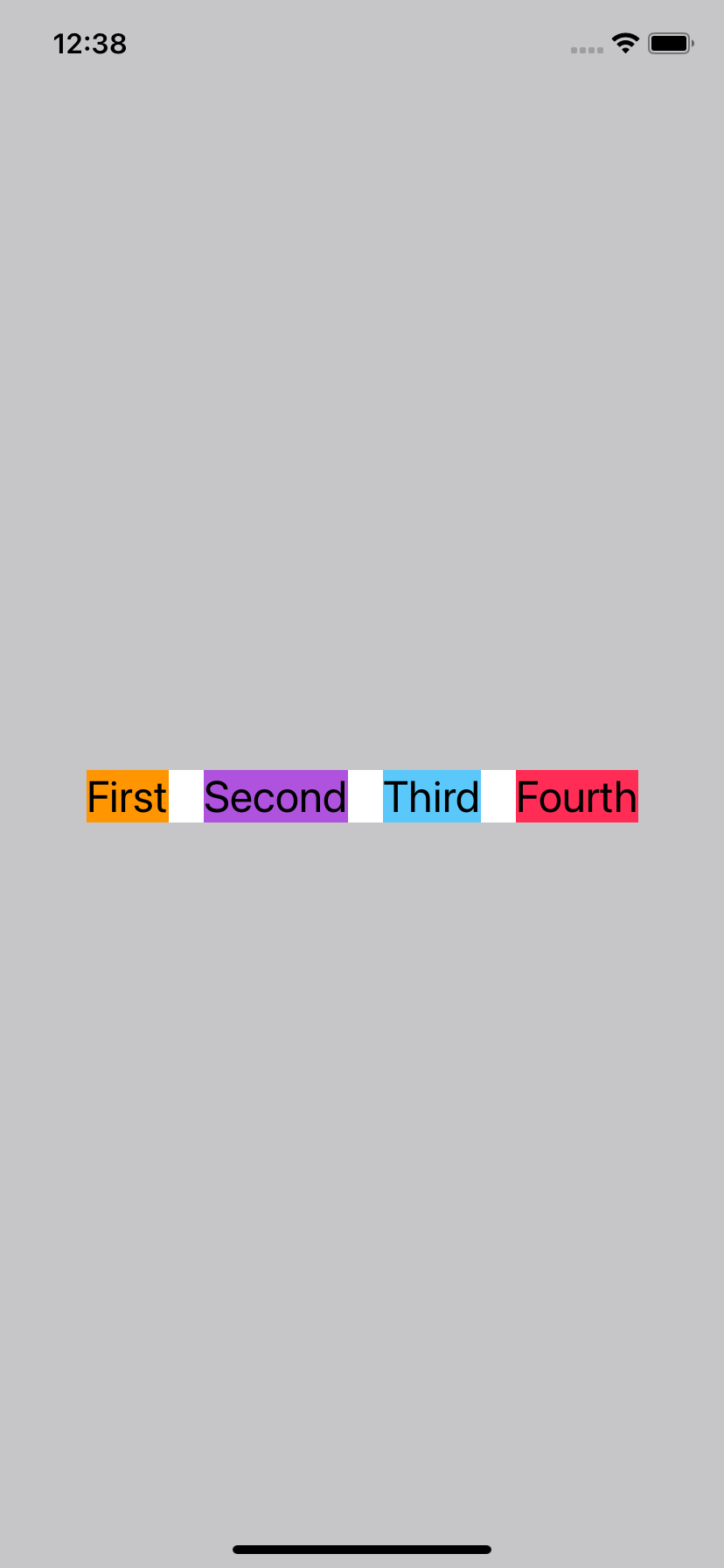
Equal Centering
💡 A layout that attempts to position the arranged views so that they have an equal center-to-center spacing along the stack view’s axis, while maintaining the spacing property’s distance between views. If the arranged views do not fit within the stack view, it shrinks the spacing until it reaches the minimum spacing defined by its
spacing property. If the views still do not fit, the stack view shrinks the arranged views according to their compression resistance priority. If there is any ambiguity, the stack view shrinks the views based on their index in the arrangedSubviews array.
Equal Centering 은 스택 뷰의 내부 요소들의 너비의 중간지점을 구해 각 요소들의 중간 지점 사이의 거리가 동일하도록 Spacing을 조정합니다. 만약 정렬한 이후의 전체 너비가 스택 뷰의 너비보다 크다면, spacing을 계속해서 줄여주고, 최소 spacing 속성보다 작아진다면 각 내부 요소들의 너비를 compression resistance priority에 따라 줄여줍니다.

